Macromedia Flash dürfte den meisten Web-Nutzern ein Begriff sein. Das Programm ist zur Erstellung von Vektoranimationen mit geringen Dateigrößen sowie interaktiven Webinhalten hervorragend geeignet, und aus diesem Grund bei Designern sehr beliebt (manchmal zu beliebt, doch das ist ein ganz anderes Thema). Zum Abspielen solcher Inhalte wird der Flash Player benötigt, der auch als Plug-In für Webbrowser kostenlos erhältlich ist. Nach Angaben Macromedias haben über 98 % der Internetbenützer weltweit dieses Flash-Plugin installiert.
Seit einiger Zeit ist Flash auch für die Videocommunity interessant. Bis zum Erscheinen von Flash MX im Mai letzten Jahres war es nur über den Umweg von Quicktime möglich, Flash mit Video zu kombinieren, wobei die Files als .mov-Dateien abgespeichert werden mußten und nur vom QT-Player abgespielt werden konnten. Nun ist es Dank einer Kooperation von Sorenson Media und Macromedia möglich, Videodateien in Flashfiles (.swf) zu integrieren und diese auch vom Flashplayer 6 abspielen zu lassen. Sorenson entwickelte eigens für diese Anwendung einen Video Codec namens Spark. Für jene, die Videos im Netz präsentieren und dabei möglichst viele Zuschauer unkompliziert erreichen möchten, eine sehr interessante Entwicklung.
Programmlogik
Ähnlich wie mit einem Schnittprogramm werden mit Flash Filme erstellt, und zwar hauptächlich Vektoranimationen, obwohl natürlich der Import von Bildern, Sound und neuerdings eben Video möglich ist. Wenn man sich als User auf einem Website bewegt, der ausschließlich mit Flash erstellt wurde, so navigiert man im Grunde durch einen interaktiven Film - ein Film, der in Szenen aufgeteilt ist und aus unterschiedlichen Komponenten zusammengebaut ist. Flashfilme werden per default linear abgespielt, können aber mit Scripten, sogenannten Aktionen, strukturiert werden. Damit nach einer Anfangsanimation das Bild an einem Frame stehenbleibt, sodaß der User z.B. Text lesen, oder sich für einen Link entscheiden kann, muß ein Stoppbefehl eingefügt werden. Soll dann auf einen Klick hin der Film zu einem anderen Frame springen, um dort die Wiedergabe fortzusetzen, muß auch diese Aktion gescriptet werden, etwa: bei Klick gehe zu Frame 100 und spiele von dort ab. Als Flashentwickler muß man also einerseits eine Abfolge von Frames gestalten und zugleich unterschiedliche Wege durch den Film vorgeben.

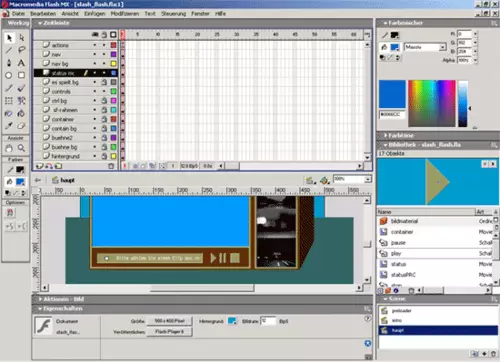
Wer das Arbeiten mit Videoschnittprogrammen gewöhnt ist, wird sich relativ schnell in Flash zurecht finden. Die Oberfläche enthält eine Zeitleiste mit unterschiedlichen Ebenen, eine Arbeitsbühne, auf der man seinen Film gestaltet, eine Bibliothek, worin grafische Elemente und Symbole versammelt sind, diverse Werkzeuge, Farbpaletten und einen Actionscript-Bereich, wo die Aktionen festgelegt werden. Diesen gibt es übrigens in zwei Varianten, "multiple choice" für Anfänger und freies Scripten für Profis.

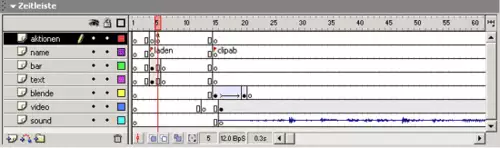
In Flash wie beim Videoschnitt und Compositing wird zwischen normalen Frames und Keyframes (Schlüsselbilder) unterschieden. Nur wenn ein Keyframe gesetzt ist, kann man an dieser Stelle Kontrolle über den Film ausüben - eine Aktion hinzugefügen, eine neue Grafik erstellen, die Transparenz einstellen oder ähnliches. Je mehr Keyframes man hat, desto größer wird aber auch der Film, in Datenmengen gesprochen. Man hat die Möglichkeit, bei Animationen jeweils einen Anfangs- und ein Endpunkt zu bestimmen (beides als Keyframes) und das Programm dann die dazwischenliegenden Frames selbst errechnen zu lassen (Bewegungstweening / Formtweening). So läßt sich die Anzahl Keyframes reduzieren. Die Framerate von Flashfilmen läßt sich frei einstellen, wobei auch hier ähnliches gilt: je mehr Bilder pro Sekunde, desto mehr Daten, sprich längere Ladezeiten. Aber auch flüssigere Animationen... Die Defaulteinstellung beträgt 12 Frames per Sekunde.
Symbole und Movieclips
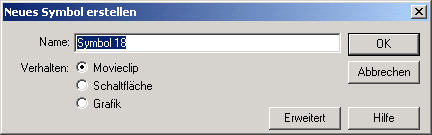
Es gibt einige wichtige Komponenten in Flash, die uns nicht aus dem Videoschnitt vertraut sind, wie zum Beispiel das Arbeiten mit Symbolen. Alle Symbole sind in der Bibliothek versammelt. Wie so vieles in Flash dienen Symbole dazu, die Datenmenge gering zu halten: man kann sie beliebig oft im Film einsetzen, es wird jedesmal nur eine sogenannte Instanz generiert. Wenn ich eine Schaltfläche erstellen möchte, also eine Grafik, die als Button funktionieren soll - wenn man draufklickt passiert etwas -, lege ich ein Symbol an, das vier unterschiedliche Zustände haben kann. Auch für eine Animation via Bewegungstweening muß ein Symbol angelegt werden, nämlich das grafische Element, das sich bewegen soll (möchte man allerdings die Form eines Elements verändern, darf es kein Symbol sein, was am Anfang für große Verwirrung sorgen kann).

Die dritte Art von Symbolen ist die mächtigste und zugleich auch die komplexeste: sogenannte Movieclips sind kleine, vielfältig manipulierbare Minifilme im Film und besitzen eine eigene Zeitleiste, sind also unabhängig vom Hauptfilm. Wenn dieser an einem Frame gestoppt wurde, kann beispielsweise ein Loop, der in einem Movieclip untergebracht ist, trotzdem noch weiterspielen.

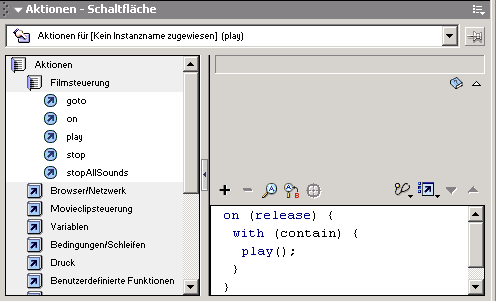
Mit Hilfe einer Schaltfläche kann ein User aber gegebenenfalls auch den Movieclip anhalten, und dann wieder abspielen. Klingt das bekannt? Sollte es. Es ist die rudimentäre Funktionsweise von Playern zum Abspielen von Videofiles. Sehr viel schwieriger als so ist es nicht, man muß nur statt dem animierten Loop Videomaterial im Movieclip unterbringen. Das ganze kann selbstverständlich noch um weitere Funktionen ergänzt werden, die jedoch mehr Scripterfahrung voraussetzen, wie etwa Vor- und Zurückspulen im Clip.
Der eigene Video-Player
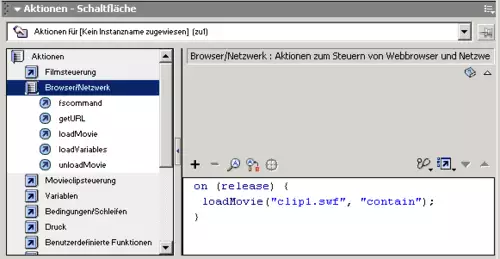
Aber es geht noch weiter: Ein Movieclip funktioniert also als Container für ein Videofile. Dieser kann direkt dort abgelegt werden, wie oben beschrieben - eleganter und praktischer ist es jedoch, ihn via Actionscript hineinzuladen. Der Videoclip wird zur Vorbereitung mit dem Spark-Codec encodet und als Flashfile (z.B. video1.swf) exportiert (siehe demnächst in Flash MX und Video / Teil 2). In dem File, in dem ich meinen selbstgestalteten Player gebaut habe, wird ein leerer Movieclip angelegt und benannt (z.B. "contain" -- Movieclips müssen immer benannt werden, damit man sie adressieren kann).

Einige Schaltflächen werden erstellt, und als Aktion in etwa hinzugefügt: bei Klick lade video1.swf (oder video2.swf, oder video3.swf etc.) in Movieclip "contain". So können unterschiedliche Videoclips nacheinander im gleichen Playerfenster erscheinen und vom User gesteuert werden (weil ja im Grunde der Movieclip angesprochen wird).
Zugegeben: etwas muß man sich schon in das Programm einarbeiten, bis man wirklich schicke Sachen basteln und ausgefeilte Navigationen mit Actionscript erstellen kann. Aber dann kann man seine Videos endlich mal richtig eindrucksvoll im Netz präsentieren, sogar mit eigenem Preloader - d.h. einer kleinen Animation, die geloopt abgespielt wird bis genügend Daten geladen wurden, um den Rest abzuspielen - und ähnlichem. Nur dieses dabei nicht vergessen: Interaktivität und Animationen sind kein Selbstzweck, sondern sollten zusammen eine sinnvolle, gut bedienbare Oberfläche ergeben. (Das kann man einfach nicht oft genug betonen.)
Im nächsten Teil werden wir uns den Standard-Import von Videomaterial in Flash MX näher anschaun, und auch die Pro-Version von Sorenson Squeeze für Flash vorstellen.
Gute Tutorial-Seiten im Internet:
http://www.were-here.com/homepage/featured.asp?zid=7
http://www.actionscript.org/tutorials.shtml